In the previous devblog I talked about decisions I made about the project that was supposed to improve progression.
Well, we're just three weeks further, and I've made way more progress than I thought!
I've even "completed" my first feature!
Scavenger Hunt Drafts
When a user is still working on a Scavenger Hunt, they can save them to continue working on it at a later time. These Scavenger Hunts are saved as drafts.
I was able to "complete" the functionality to manage (create, update, delete) these drafts. I put "complete" in quotes because even though you can do everything, it still needs a little cleanup. More about that later.
Let's take a look at this feature in more detail:
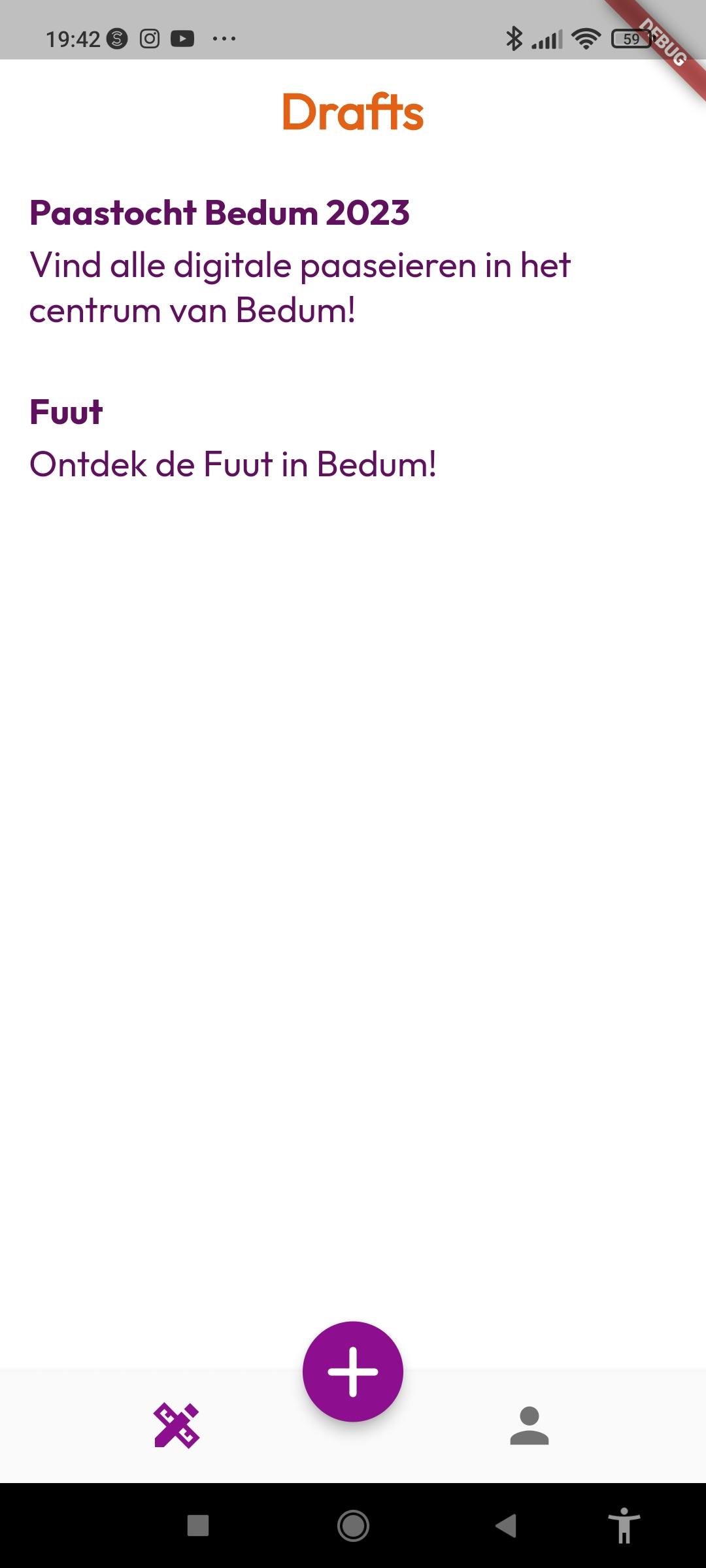
Drafts overview
When you currently log in to the app, you will land on the 'drafts overview'.
Here you will see the Scavenger Hunts that you've created but have not yet published:

You can use the FAB (Floating Action Button) to create a new draft or select an existing draft to edit it.
It still looks a little empty, but that will eventually change.
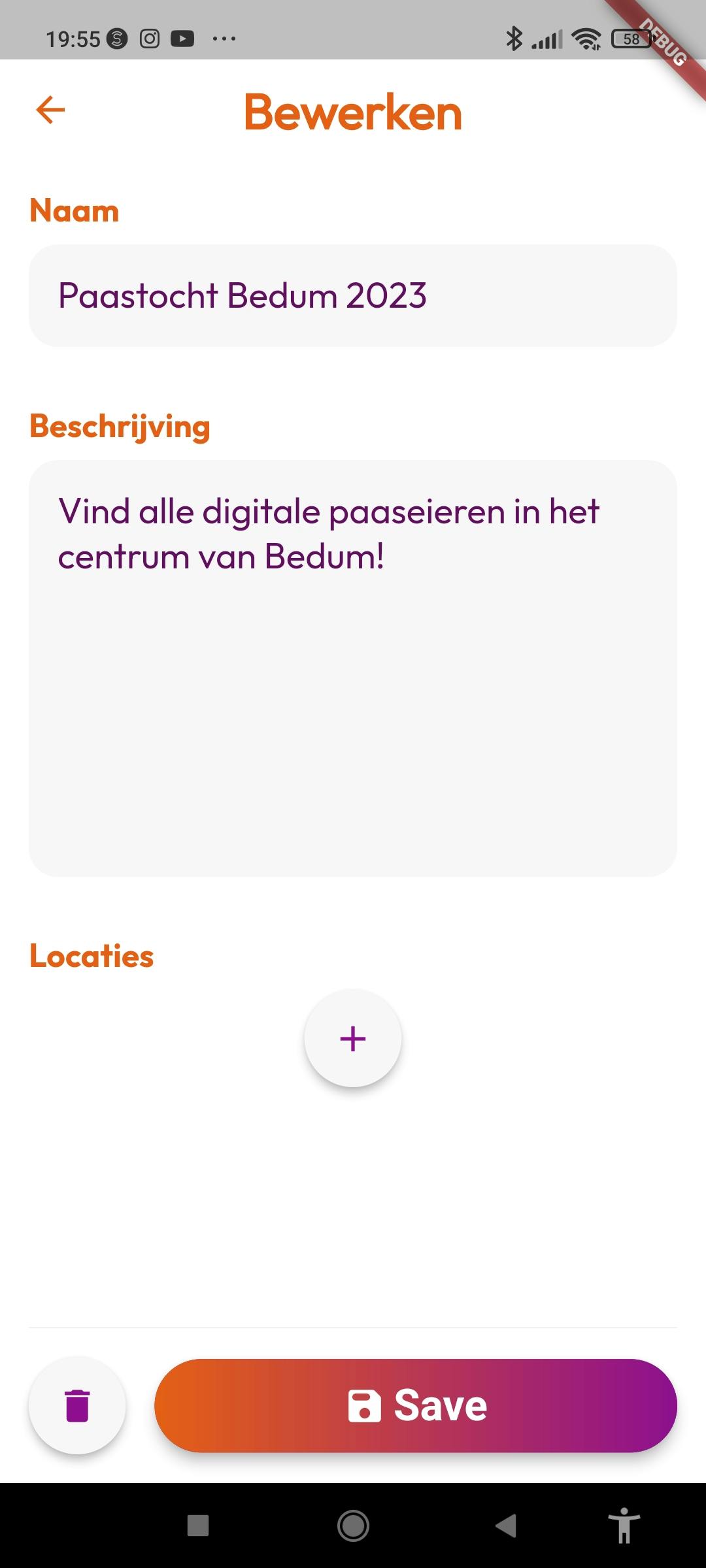
Editing/Creating drafts
When you arrive on the 'draft detail' page, you will be presented with a simple form.
Here you can give your Scavenger Hunt a name, a description and you can manage the locations.

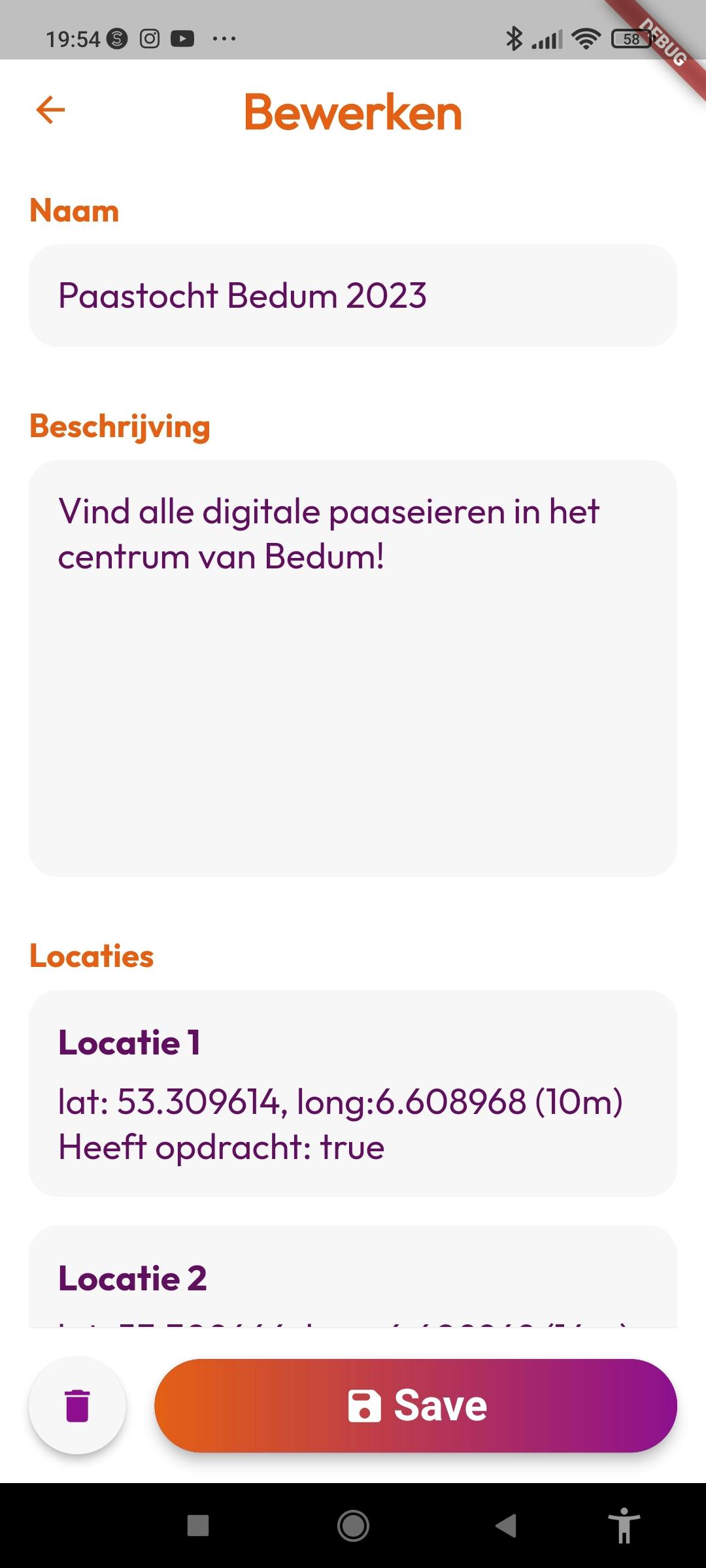
With the '+'-button under the locations-header you can add new locations. When locations are present, the screen will look like this:

This still needs to get some styling-love, but the basics are there. When you click on them you can edit them.
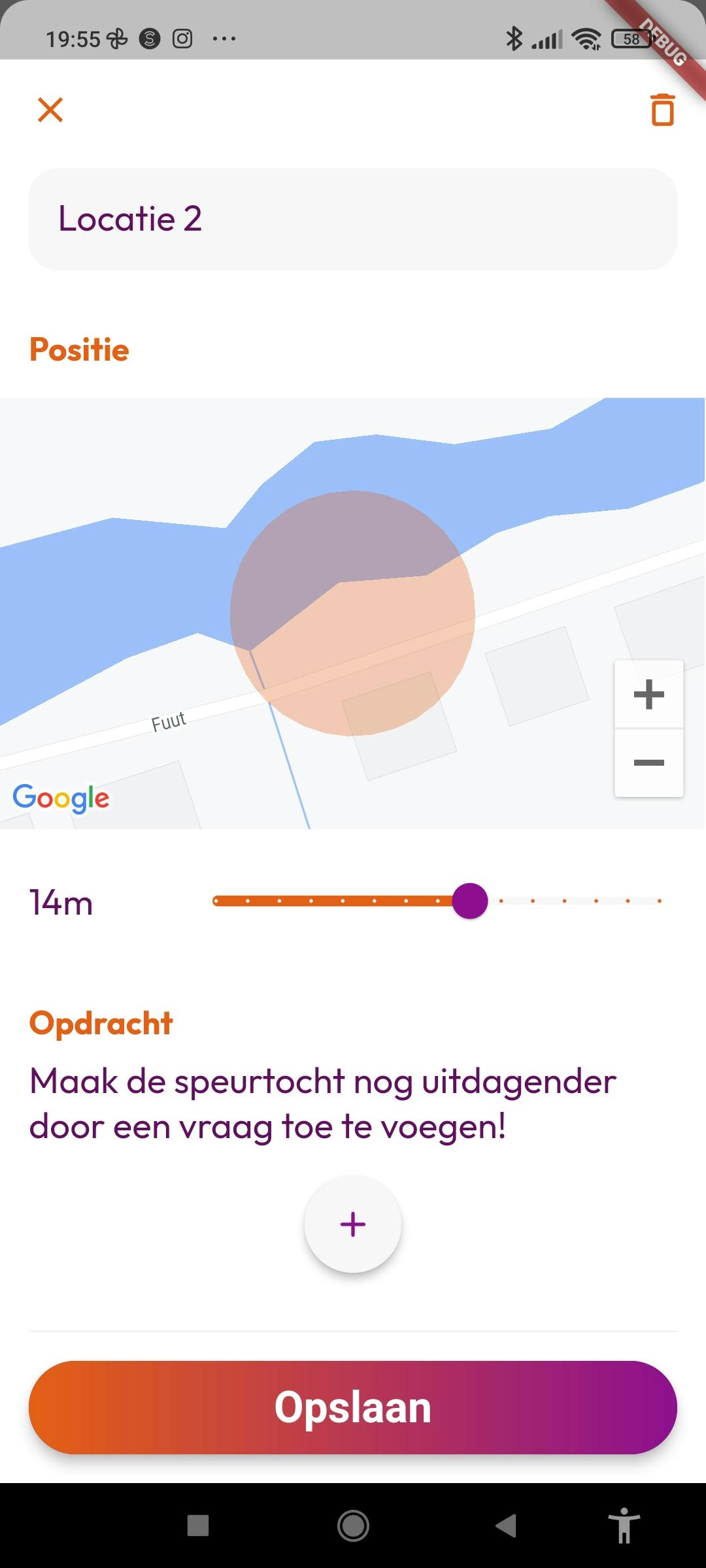
Locations
Creating/opening a location will open a full-screen modal.

Here you can give the location a name, set a position, set the range for the position and optionally, add an assignment!
Position
When you create a new location, the app will try to fetch your current position (using the geolocator package).
The position is drawn on a Google Map (google_maps_flutter). You can easily change the position by tapping on the map. So technically you can create a Scavenger Hunt without leaving the house 😅.
Range
The range will determine within what range the players will complete the position or unlock the assignment in case the location has one.
Adjusting the range-slider will update the map so the circle will represent the actual area.
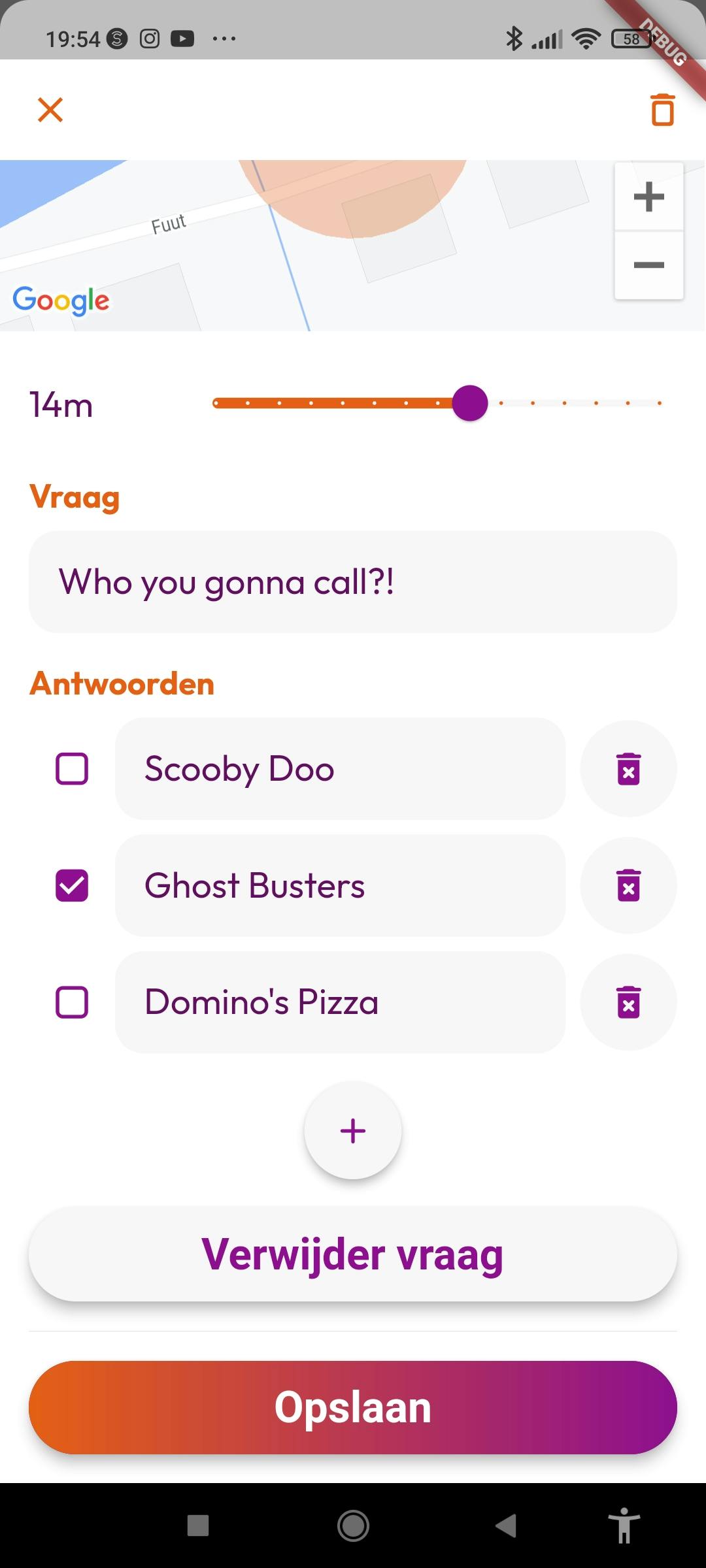
Assignment
Locations can have assignments that need to be completed to unlock the next location. For the first release, the only assignment option will be a multiple-choice question, but more will follow.
An assignment can be added by pressing the "+"-button. This will allow you to configure a multiple-choice question by adding and removing answers and selecting the correct one.

This concludes the drafts-feature!
Firebase
And that's not all! I've also replaced the in-memory repository and implemented Cloud Firestore to save the data in the cloud.
It has been a while since I've used firestore so I had to do a little digging into the documentation, but everything considered, using firestore was a breeze.
I had to do some tweaking to reduce the number of reads, and I'm still not sure if I'm fully satisfied, but for now it will do.
The cool thing is that firestore supports offline out of the box, although I did have to alter my code a little bit to make it work as intended since I found out that updating/setting data will only complete the future when the data has been synced to the cloud.
The big cleanup
The feature is fully functional but I still need to cleanup some things. Although the itch to continue adding features is enormous, I feel like I have to do this first.
So what do I mean by 'cleanup'? There are still a bunch of things in the UI that can be improved upon, but also the technical side can use some love.
For example, the loading states in the app hardly show after I switched to firestore, mainly because the SDK will update the data very rapidly, and synchronizing the data happens in the background. I can probably get rid of some of loading-states.
Also, some of the views are just not pretty, the drafts-overview can hold a bit more information, as well as the locations list.
Buttons can be pressed to save data, even though nothing changed, and data can be deleted without warning, or you can leave a page without saving. This needs to be addressed.
I probably also want to start integrating localization and apply hints to TextFields and give it a more finished vibe.
What's next?
Well, I kind of explained that in the previous part. I will clean up this feature before continuing to the next, which will be adding the ability to try-out/play-test drafts!
Stay tuned!

